Rare Genomics Institute
Website Redesign and Transition from WordPress to Squarespace
The Rare Genomics Institute is an international nonprofit that helps patients with rare diseases. The organization raises funds and connects patients to scientists who can help them through the process of genomic sequencing and interpretation. When I joined Rare Genomics as a Volunteer Web Designer, the website had just transitioned from WordPress to Squarespace.
My goal was to help Rare Genomics develop a more modern and streamlined design that supported its brand as an innovative thought leader. I also wanted to make sure information available to patients was easy to find. To do this, I redesigned the website’s navigation menu, buttons, and social media. I maintained the website by adding new pages using the Squarespace editor and custom CSS. I also supported donation campaigns by designing banner images for use in fundraising materials.
Before and After Screenshots
Homepage Header Before:
The navigation menu and logo were blending in the header image, making it difficult to read/stand out. The grey donation button was also blending in the grey horizontal bar, not motivating people to click. The layout was not full-width, making the fonts small and difficult to read.
Page Footer Before:
The footer was too crowded, asymmetric.
News & Events Page Before:
Smaller font and distracting right sidebar.
Homepage Header After:
I moved the logo and navigation menu to the top of the page, changed the font and color to make it look elegant and easy to read on the white background. I added the social media icons to the top right. Made the layout of the page and header image full-width, easier to see and read. Added a title/tagline under the image and redesigned the donation button to make it noticeable as a pink rectangle on the white background.
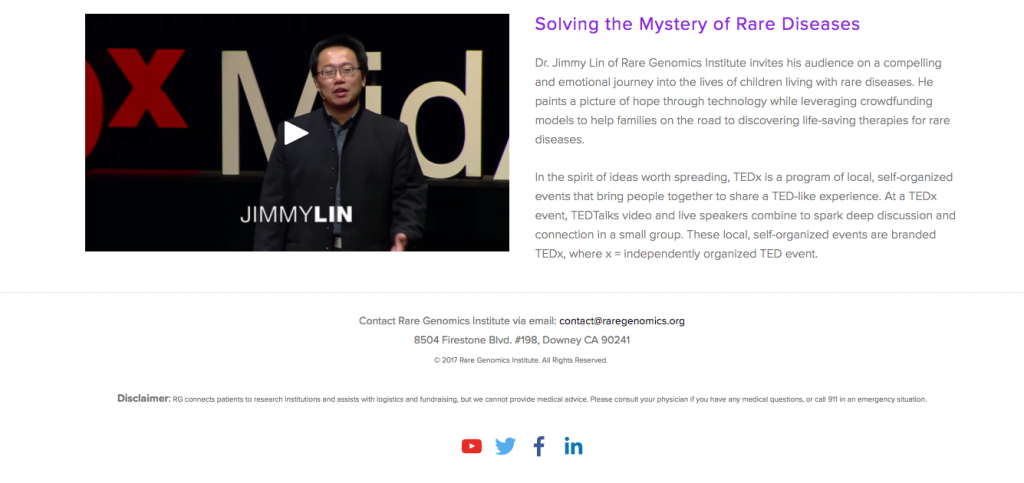
Page Footer After:
Simplified footer leaving only the contact information, social media links, and disclaimer, all centered.
News & Events Page After:
New title and tagline, rearranged the news like blog articles, displaying a longer paragraph before the “read more” link, made a full-width page layout.
Liv-via-art
New website design with Squarespace
A fine artist and art teacher needed an easy-to-update website to showcase her artwork and advertise her art classes. We decided to transition from WordPress to Squarespace because of the user-friendly interface and easy updating process directly by the client, without coding knowledge.
Gallery
About
Gallery lightbox
Contact
Neuropsychiatrie.ch
New Website Design and Transition from WordPress to Squarespace
A professional, classy and user-friendly website for a private medical practice in Zurich, Switzerland specialized in Neurology, Psychiatry, and Psychotherapy.
Digital >